Add Svg In React - 2038+ Best Free SVG File
Here is Add Svg In React - 2038+ Best Free SVG File Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements? Append the following lines to android/settings.gradle:
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Oct 30, 2020 · how to use react svg patterns as backgrounds. This makes it possible to use the same code for react native and web. Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements?
Append the following lines to android/settings.gradle:

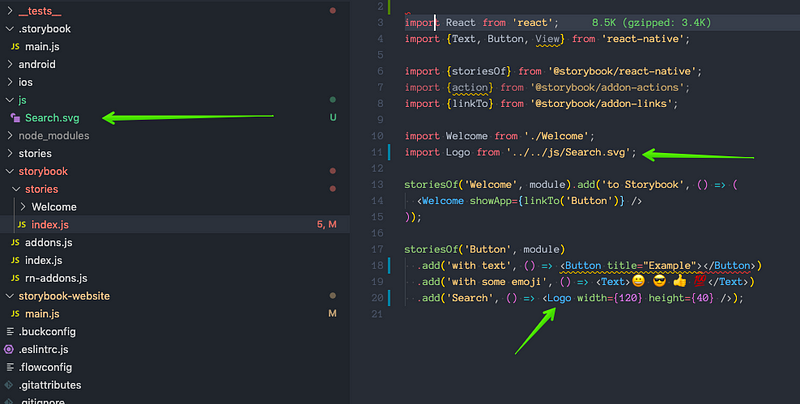
The Svgs Inside React Native 0 61 5 0 62 And Storybook from cdn-images-1.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
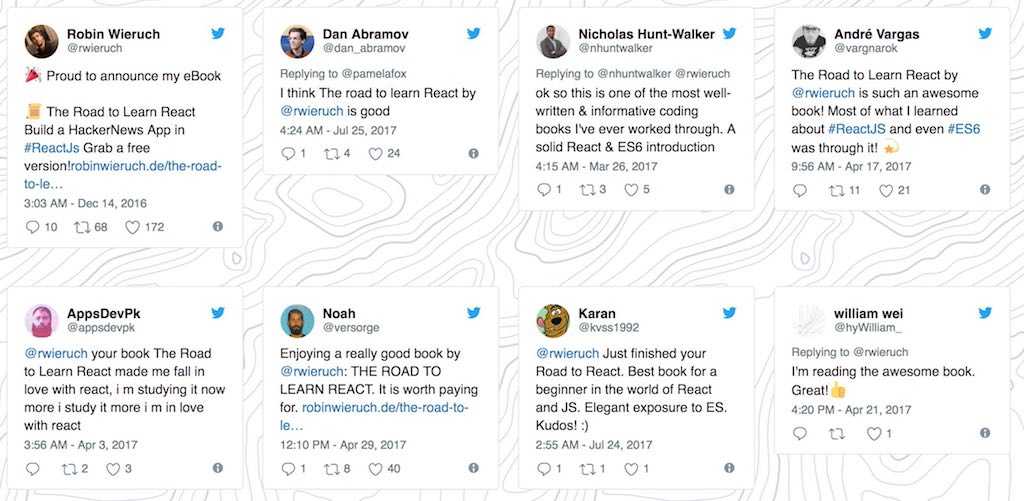
Download Add Svg In React - 2038+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File By using svg, i avoided to use other image formats which would add… Recently i was confronted with svg in react. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Oct 30, 2020 · how to use react svg patterns as backgrounds. This makes it possible to use the same code for react native and web. In reality, there is almost no difference between creating a react component with html and with svg. Faq why are there two wrapping elements? Basically, the only differences are that svg introduces new elements and that these elements are drawn in an svg canvas. Append the following lines to android/settings.gradle: Append the following lines to android/settings.gradle:
Add Svg In React - 2038+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Svg In React - 2038+ Best Free SVG File Oct 30, 2020 · how to use react svg patterns as backgrounds. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
I had to use a logo and wanted to use playful svg background patterns in react. SVG Cut Files
How To Create Pure React Svg Maps With Topojson And D3 Geo for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Faq why are there two wrapping elements?
How To Use Svg In React The Styled Components Way for Silhouette

This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Oct 30, 2020 · how to use react svg patterns as backgrounds.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
Creating A React Library Based On The Collection Of Accessible Puxl Svg Icons for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Oct 30, 2020 · how to use react svg patterns as backgrounds. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
How To Use Svg Icons As React Components Rwieruch for Silhouette

Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Use React Svg Patterns As Backgrounds Rwieruch for Silhouette

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Best Design Graphics Svg Cut Files Add Svg Image React Native for Silhouette
This makes it possible to use the same code for react native and web. Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Use Svg Icons In Your React Project Ibaslogic for Silhouette
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Oct 30, 2020 · how to use react svg patterns as backgrounds. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Positioning Icon In Svg In React Native Stack Overflow for Silhouette

Append the following lines to android/settings.gradle: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. This makes it possible to use the same code for react native and web.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Silhouette

This makes it possible to use the same code for react native and web. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Append the following lines to android/settings.gradle:
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Append the following lines to android/settings.gradle: Faq why are there two wrapping elements?
How To Use Svg As React Component In React Native Noteworthy The Journal Blog for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Oct 30, 2020 · how to use react svg patterns as backgrounds. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. This makes it possible to use the same code for react native and web. Faq why are there two wrapping elements?
How To Use React Svg Patterns As Backgrounds Rwieruch for Silhouette

Oct 30, 2020 · how to use react svg patterns as backgrounds. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
How To Use Svg Icons In Your React Project Ibaslogic for Silhouette
Append the following lines to android/settings.gradle: Oct 30, 2020 · how to use react svg patterns as backgrounds. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Append the following lines to android/settings.gradle:
React Dynamically Importing Svg S By Eric Khoury Medium for Silhouette

Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Oct 30, 2020 · how to use react svg patterns as backgrounds.
Creating A React Library Based On The Collection Of Accessible Puxl Svg Icons for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. This makes it possible to use the same code for react native and web.
How To Load Svg With React And Webpack Pluralsight for Silhouette

Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Faq why are there two wrapping elements?
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. This makes it possible to use the same code for react native and web. Faq why are there two wrapping elements?
Dragging Svgs With React Dev Community for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Append the following lines to android/settings.gradle:
Download From wikimedia commons, the free media repository. Free SVG Cut Files
React Native Let S Animate The Svgs Qed42 for Cricut

Append the following lines to android/settings.gradle: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Use React Svg Patterns As Backgrounds Rwieruch for Cricut

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. This makes it possible to use the same code for react native and web. Faq why are there two wrapping elements? Append the following lines to android/settings.gradle:
Append the following lines to android/settings.gradle: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
This makes it possible to use the same code for react native and web. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Append the following lines to android/settings.gradle: Faq why are there two wrapping elements?
Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Github React Icons React Icons Svg React Icons Of Popular Icon Packs for Cricut
Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
Append the following lines to android/settings.gradle: Faq why are there two wrapping elements?
How To Use Svg Icons In Your React Project Ibaslogic for Cricut
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Append the following lines to android/settings.gradle: This makes it possible to use the same code for react native and web. Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Append the following lines to android/settings.gradle:
Animating Svg In React Native Lately I Have Been Experimenting With By Ethan Tran Medium for Cricut

Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. This makes it possible to use the same code for react native and web.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Append the following lines to android/settings.gradle:
How To Use Svg As React Component In React Native Noteworthy The Journal Blog for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. This makes it possible to use the same code for react native and web. Faq why are there two wrapping elements?
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Append the following lines to android/settings.gradle:
How To Import Image Svg Png In A React Component Stack Overflow for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. Append the following lines to android/settings.gradle: Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Append the following lines to android/settings.gradle:
Dynamic Svg In React Youtube for Cricut

Append the following lines to android/settings.gradle: This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
Why Add React To Your Developer Toolkit for Cricut
Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. This makes it possible to use the same code for react native and web. Append the following lines to android/settings.gradle: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Faq why are there two wrapping elements? The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
How To Work With Svg On React Dev Community for Cricut

This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements? Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
Add Color Gradients To Svg Paths In React Native Reactscript for Cricut

The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Append the following lines to android/settings.gradle:
Append the following lines to android/settings.gradle: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Build An Svg Icon Component With React Web Dev Drops for Cricut
This makes it possible to use the same code for react native and web. Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Append the following lines to android/settings.gradle: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Append the following lines to android/settings.gradle: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The Best Way To Import Svgs In React By Mohamed Lamine Allal Better Programming for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Faq why are there two wrapping elements? Append the following lines to android/settings.gradle: This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Donavon Wyld West On Twitter Til That You Can Import An Svg As A Reactjs Component In Cra Not Sure Why I Didn T Know This Before Https T Co Ykxvg8kg9c Https T Co Obozpr3tqq for Cricut

Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. This makes it possible to use the same code for react native and web. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Faq why are there two wrapping elements? Append the following lines to android/settings.gradle:
Building Svg Components With React Js And D3 Js for Cricut

Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Append the following lines to android/settings.gradle: Faq why are there two wrapping elements?
Dragging Svgs With React Dev Community for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Append the following lines to android/settings.gradle: Faq why are there two wrapping elements? This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Faq why are there two wrapping elements?
Add Svgs As React Components With Create React App 2 0 Egghead Io for Cricut

This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Append the following lines to android/settings.gradle: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements?
Append the following lines to android/settings.gradle: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How Can I Automatically Scale An Svg Element Within A React Native View Stack Overflow for Cricut

Append the following lines to android/settings.gradle: React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native and web. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Append the following lines to android/settings.gradle:
Svg Components In React Youtube for Cricut

Append the following lines to android/settings.gradle: This makes it possible to use the same code for react native and web. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.

